
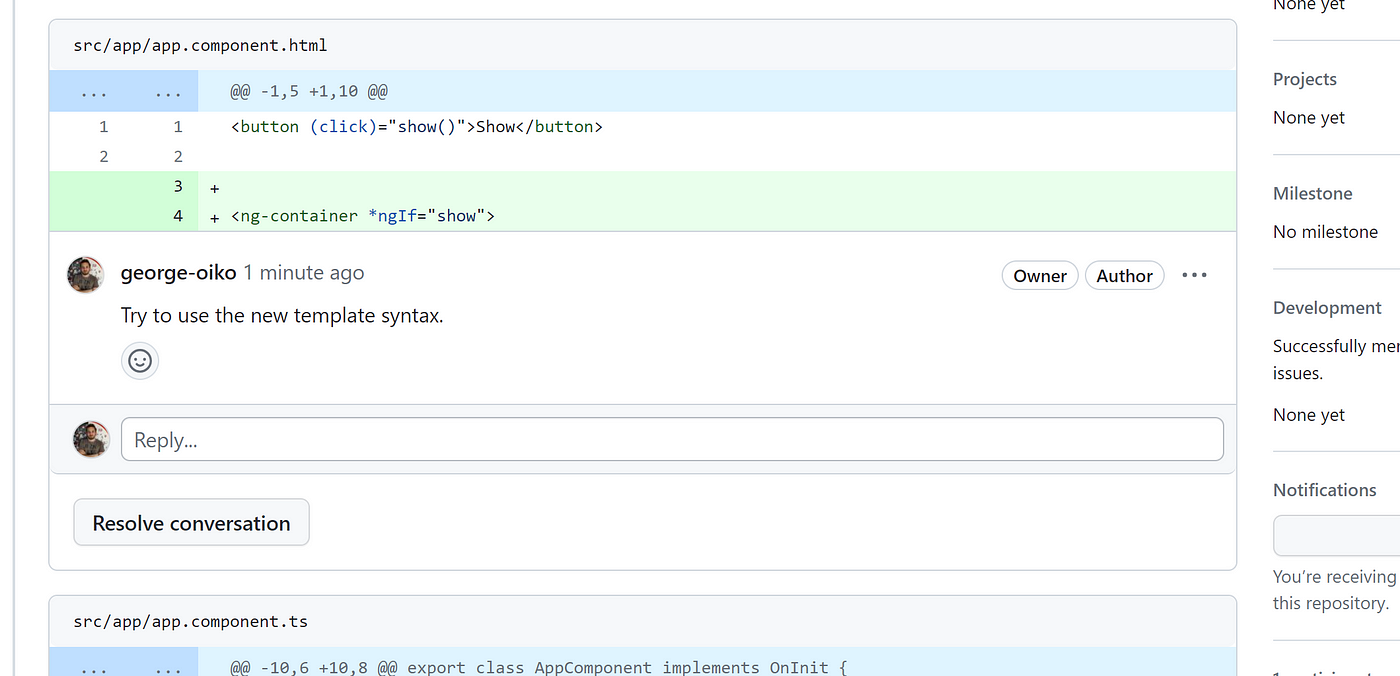
How to suggest the usage of the new Control Flow with custom ESLint rules | by George Oikonomopoulos | Medium
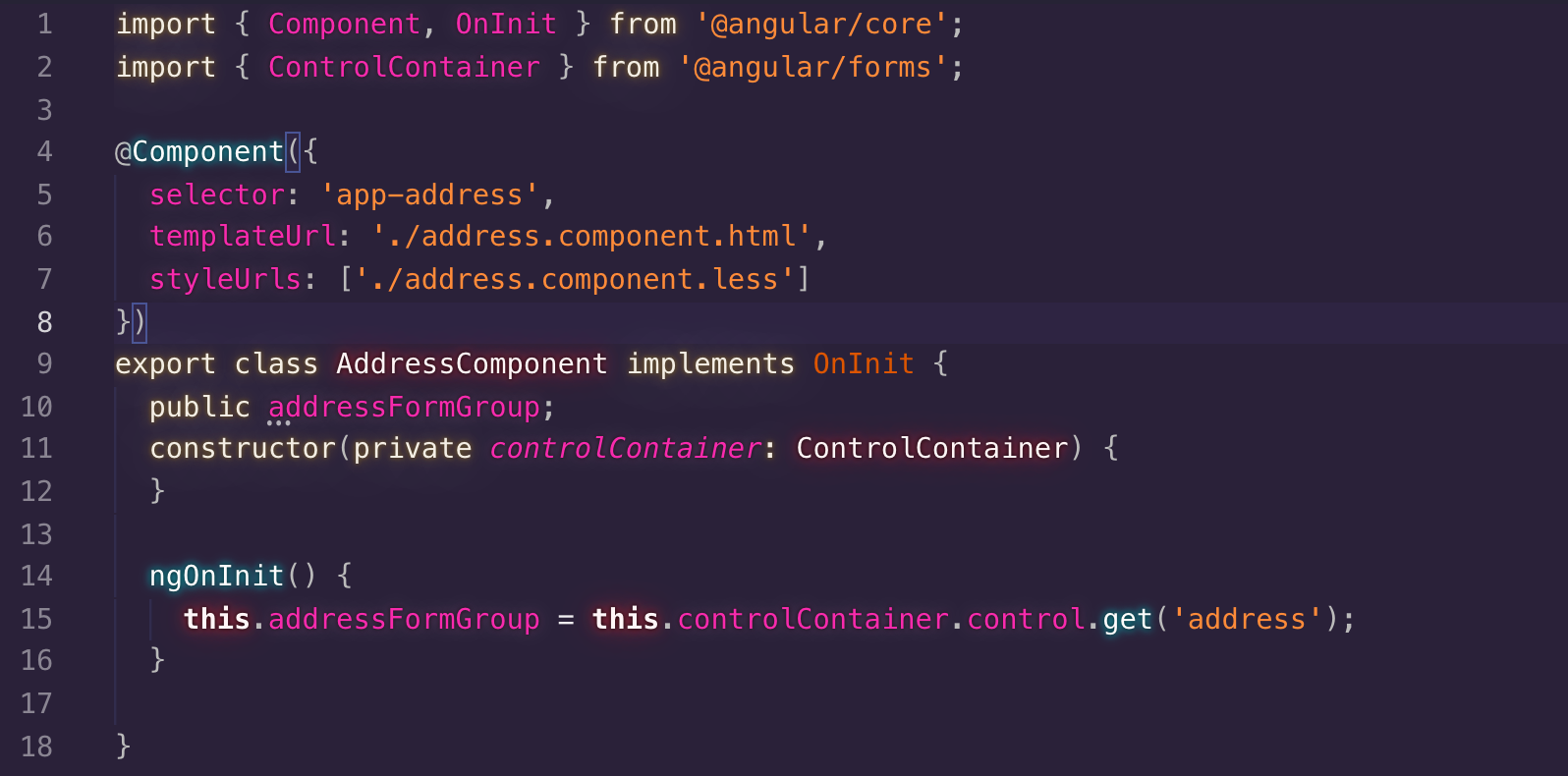
No provider for ControlContainer when a child component has a ngModelGroup · Issue #11174 · angular/angular · GitHub

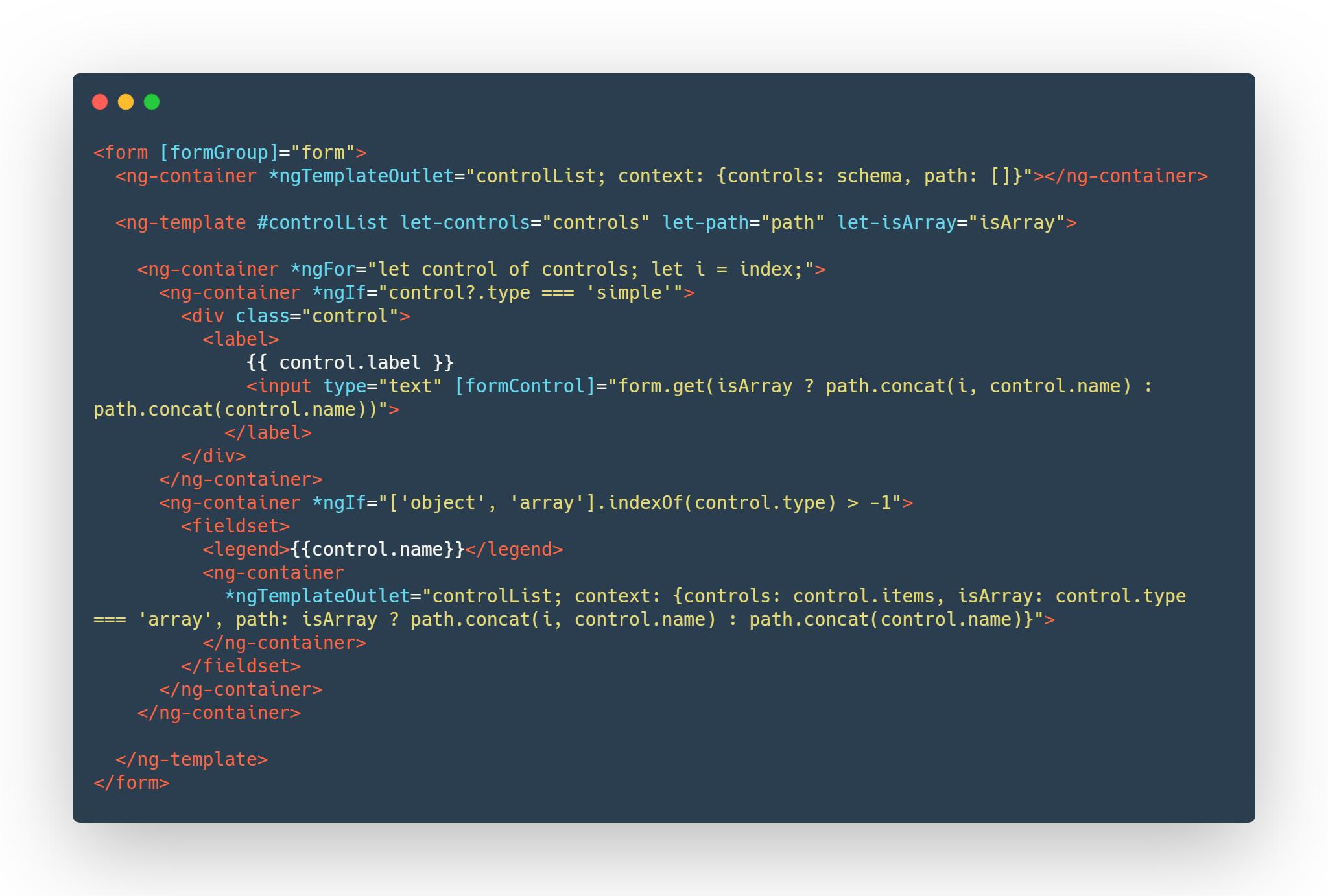
Alexey Zuev on X: "Building dynamic reactive forms with ngTemplateOutlet in #Angular https://t.co/XO2fLfeuoF https://t.co/ypvBzYBW2x" / X

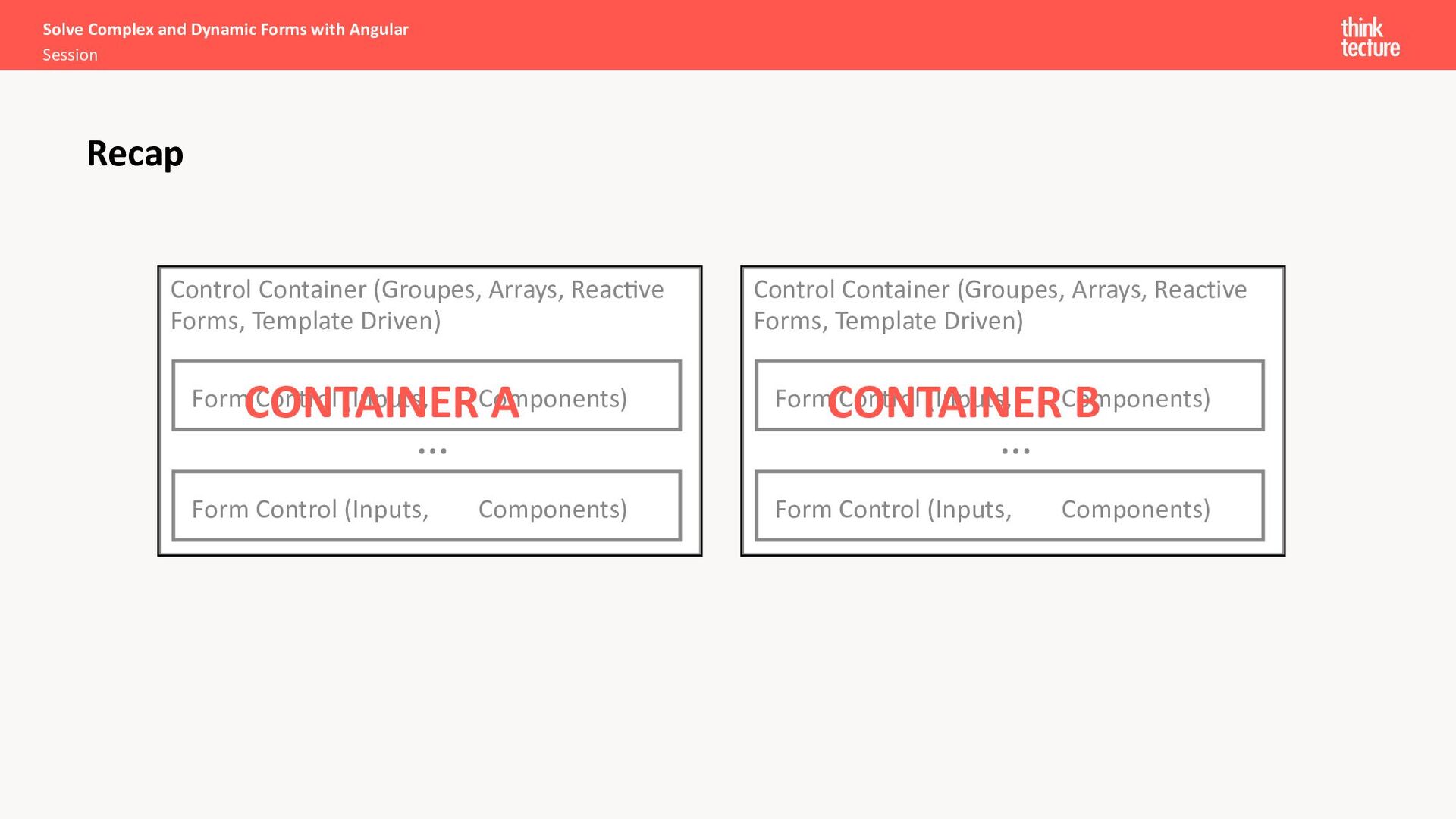
Control Container - Angular avanzado #webdevelopment #cleanarchitecture #javascript #angular - YouTube